Martina Michálka pravděpodobně znáte z portálu Vzhůru dolů, z vývojářských konferencí nebo jste četli některou z jeho knih. Vede spolek Frontendisti.cz a pomáhá s rychlostí načítání webů. Rychlost je totiž klíčový faktor úspěchu – vylepšuje uživatelský prožitek a tím zvyšuje plnění firemních cílů. Jestliže máte e-shop, je to zaručeně jedna z věcí, do níž se vyplatí investovat. Jaké nástroje používat a jak si vedou v rychlostních testech e-shopy Programie?

Na úvod si ještě v rychlosti (tematicky) pojďme říci 3 důvody, proč řešit rychlost načítání webu:
- Lidé jsou netrpěliví. Pouhá jedna vteřina navíc hraje významnou roli při rozhodování, zda na webu zůstanou, nebo odejdou.
- Rychlé načtení webu zvyšuje konverze (opět stačí rozdíl pouhé jedné vteřiny). A nejen to. S rostoucí rychlostí webu stoupá také počet zobrazených stránek, počet návštěv i spokojenost zákazníků.
- Rychlost webu rovněž pozitivně ovlivňuje řazení inzerátů AdWords a přirozených výsledků ve vyhledávání přes Google.
To nejsou zrovna drobnosti, které lze přejít mávnutím ruky, že?
Proto už nebudeme dále otálet a podíváme se na měření rychlosti webu detailněji, tedy očima Martina Michálka, specialisty na rychlost webů, kterého zpovídal náš technický ředitel Pavel Kramný.
Jaké metriky je v roce 2021 nutné sledovat a proč?
Úplně všem doporučuji sledovat Core Web Vitals. Jsou to tři základní metriky, respektive sada, kterou v Google vymysleli lidé zabývající se performance dlouhodobě na základě dat.
Všimněte si, že tato sada je poskládaná tak, aby každá metrika řešila trochu jiný aspekt rychlosti:
- Largest Contentful Paint (LCP) – největší vykreslení obsahu. Metrika, která popisuje rychlost načítání stránky – načítací výkon. Dle mého nejdůležitější ukazatel.
- First Input Delay (FID) – první nečinnost procesoru. Metrika, která popisuje, jak rychle může uživatel na stránce provádět úlohy a zda se stránka „zasekává“ – výkon interaktivity.
- Cumulative Layout Shift (CLS) – kumulativní posun layoutu. Metrika, která popisuje vizuální stabilitu layoutu během vykreslování. To je úplně nová metrika, která se teď hodně mění, takže tady bych s optimalizací zhruba dva měsíce počkal, než si to sedne.
A proč sledovat právě tyto metriky? Z mého pohledu je to rozumně a vědeckými postupy zvolená sada. Google si je rozhodně „necucá z prstu“, jak někteří občas naznačují.
Google je navíc od května 2021 začne v rámci Page Experience Update používat jako hodnotící faktor ve výsledcích vyhledávání.

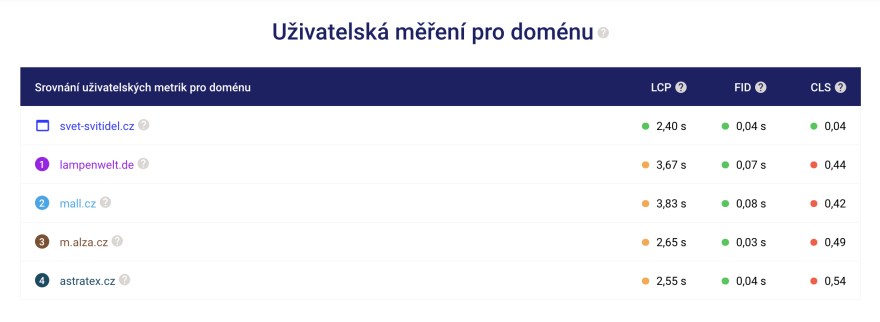
Stav metrik Core Web Vitals pro Svět-Svítidel.cz a referenční weby za poslední měsíc ► https://pagespeed.cz/r/551b4f849db8.
Dále svým klientům měřím výkon serverové části – metriku TTFB (Time To First Byte) neboli čas do prvního bajtu v prohlížeči. Na větších webech se vyplatí sledovat i další metriky, například Lighthouse score a ukazatele, ze kterých se počítá, nebo technické ukazatele, jako jsou velikost CSS, JS, obrázků a webfontů.
Jaké měřící nástroje jsou vhodné pro měření českých eshopů a proč?
Vhodných nástrojů je celá řada, takže odpověď pojmu jako tipy na ty z nich, které pro své klienty používám já:
- PageSpeed Insights a nástroj Lighthouse, na kterém jsou tyto nástroje postavené. Udělá to rychlý test a je to zdarma. Jen pozor, výsledky je potřeba umět interpretovat. Hlavně výsledné skóre v barevném kolečku.
- Tester na PageSpeed.cz – projekt, který vyvíjíme s kolegy ze SUPERKODERS. Je zdarma a umožní vám vidět čísla v kontextech, například jak se vyvíjejí v čase, jak si stojí různé stránky vašeho webu (pozor, měřením homepage neměříte web!) a jak to je ve srovnání s konkurencí.
- WebpageTest – nástroj zdarma pro pokročilou analýzu rychlosti. Je to „geekovina“, nástroj se spoustou čísel, nastavení a poměrně složitým rozhraním, takže jej doporučuji hlavně vývojářům. Pro běžného netechnika to nebude. Výhoda? Je to zdarma, má to API a v poslední době se na WebpageTestu intenzivně pracuje, protože přešel pod správu firmy Catchpoint.
- SpeedCurve – nástroj pro pokročilou analýzu, používám skoro u všech jen trochu větších klientských webů. Je placený, stojí v průměru mezi 500 – 1 000 Kč na web, ale vyplatí se to – hlavně kvůli notifikacím a stabilnímu a podrobnému měření. Zájemce odkážu na další svůj článek.
Úplný základ je znát Lighthouse a pro vývojáře snad i WebpageTest. Skoro všechny ostatní měřící nástroje jsou postaveny na těchto dvou. Existují i jiné, například GTMetrix, Pingdom Tools, ale pro své pracovní postupy v nich nevidím žádnou přidanou hodnotu.

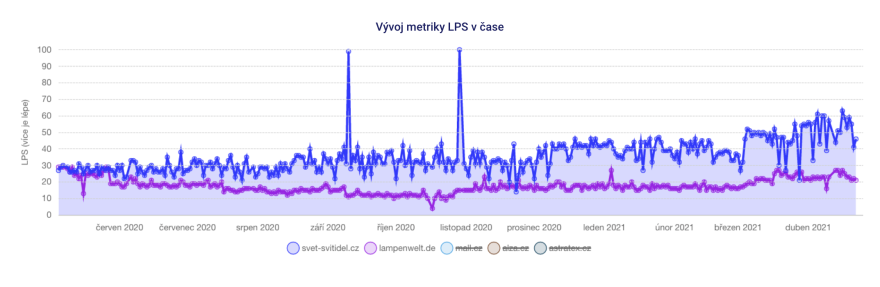
Vývoj hlavního skóre rychlosti pro homepage Svět-Svítidel.cz a konkurenčního Lampenwelt.de. V dlouhodobém trendu je vidět, jak se investice do rychlostí vyplácí. Zdroj: PageSpeed.cz.
To byly nástroje pro testování strojem a nástroje pro syntetická měření. My ale potřebujeme hlavně data od uživatelů. Jako nutnost tedy vidím sledování metrik v Core Web Vitals na základě čísel z Chrome UX Reportu, které poskytuje Google.
Je možné se k nim dostat mnoha různými způsoby – asi nejsnáze v PageSpeed Insights, v našem PageSpeed.cz nebo třeba v Treo Sitespeed.
Tyto nástroje je možné použít pro jakýkoliv projekt – ať už prodáváte v ČR, na Slovensku, v Evropě nebo jinde ve světě.
Je pravda, že nástroje, které mají měřící servery v USA, tedy například Google PageSpeed Insights, nejsou vhodné pro měření českých eshopů?
To je výborná otázka. S umístěním serverů máš pravdu, ale na vhodnosti měření to nic nemění.
PageSpeed Insights se měří z Kalifornie, naše PageSpeed.cz bere data také odtamtud. SpeedCurve a další podobné pokročilé nástroje zase měří z Frankfurtu.
Z toho vyplývá, že data nebudou úplně přesně odpovídat uživatelskému prožitku českého či slovenského zákazníka. Vývojáři jednoho klienta naměřili, že čísla z Frankfurtu mají zpoždění o 200-300 ms.
Musím ale dodat, že mě to netrápí. Když měříme rychlost webu, zajímají nás hlavně kontexty: Jak rychlý je web ve srovnání s konkurencí? Jak se to mění v čase? Povedla se mi optimalizace? Které stránky na webu jsou nejpomalejší?
Rychlost webu u českého zákazníka totiž přesně nezměříme ani v případě, že bychom měřili ostravský e-shop z Ostravy. Uživatelská základna každého webu je velmi různorodá – mají různě rychlá zařízení, různě rychlá připojení, u obsahových webů jim web zpomalují různě pomalé reklamy…
Když to přeženu, strojem můžeme měřit český e-shop klidně z Antarktidy. Je ale důležité, abychom jej na Antarktidě měřili v rovnoměrných podmínkách, takže na stabilně výkonném hardware a stabilní rychlosti internetu. V těchto podmínkách je pak nutné provádět všechny testy – měřit různé stránky webu, měřit konkurenci a také provádět měření v čase. Různé nástroje budou dávat různé výsledky a tomu je potřeba zabránit. Jakmile děláme měření z jednoho místa, není tak důležité, z jaké lokality probíhají.
Uživatelský zážitek u některých klientů měřím například pomocí SpeedCurve LUX. Je to určitě zajímavé, ale zároveň také výrazně dražší. Nemyslím si, že by to nutně měl chtít každý e-shop. Alespoň ne trvale.
Jaký je tvůj názor na CDN pro e-shopy prodávající do CZ a SK a co eshopy, které například obsluhují celou Evropu – vyplatí se CDN?
Z mojí zkušenosti majitelé webů a jejich vývojáři vliv CDN (Content Delivery Network) silně přeceňují. Pojem „CDN“ navíc každý vnímá trochu jinak.
Jedná se o distribuci stránek po světě, jako to dělá například Cloudflare?
Pokud máte celosvětový projekt, bez tohoto CDN se vůbec neobejdete, jestliže nechcete mít v Austrálii extrémně pomalé weby. U lokálních projektů to může mít své výhody, ale náklady budou obvykle vyšší než přínos, protože na slušném českém hostingu budete mít solidně výkonný web bez nutnosti použít „zrychlovací CDN“.
Jde o distribuci vybraných prvků, jako jsou obrázky nebo CSS tak, aby byly blíž uživateli?
Pokud máte e-shop zaměřený například na celou Evropu, rozhodně bych o tom uvažoval. Jenže velmi záleží na tom, jak se to pojme a naimplementuje. Základ je měřit, pak měřit a ještě měřit.
Navíc do toho vstupuje technologická novinka – většina prohlížečů má nově dělenou cache, což je poměrně silný argument proti „tahání“ zdrojů jako JS nebo CSS z mezinárodních CDN.
Moje odpověď tedy zní: Ano, může to být zajímavé, ale záleží na mnoha faktorech.
Jsou prohlížeče připraveny na všechny novinky, které na ně vývojáři hrnou? Nové obrázkové formáty AVIF, WebP, Lazy loading apod.?
Jsou, ale jak které. Vezmu to popořadě:
Obrázkový formát AVIF je výborný, ale zatím bych jej nedoporučoval nasazovat na všechny obrázky webu, spíše si jen vybrat ty nejdůležitější. AVIF je pomalý a neumí jej Safari a zatím ani Firefox.
WebP beru jako mainstream. Doporučuji všem a všude. Jen pokud máte v cílovce hodně uživatelů s Internet Explorerem nebo starším Safari, je potřeba lidem dodávat alternativní řešení v JPEG obrázcích. Například pomocí řešení se značkou <picture> poskytneme prohlížeči obrázek v obou variantách, ale stáhne si vždy jen jeden:
<picture>
<source srcset="image.webp" type="image/webp">
<img src="image.jpg" alt="…">
</picture>
Lazy loading je už nativně v prohlížečích (parametr loading=lazy) a jedná se o jednu z nejefektivnějších technik, protože za málo práce dokáže šikovný vývojář nebo vývojářka udělat velmi dobrou optimalizaci. V Safari si líné načtení musí vynutit uživatel, viz data o podpoře na CanIUse, ale to dle mého názoru nebrání použití nativní implementace.

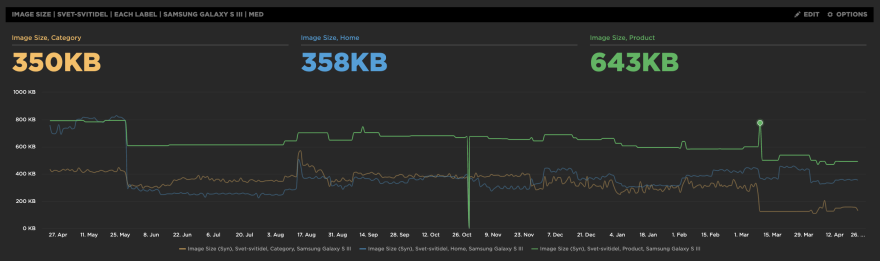
Po nasazení nativního lazy loadingu na Svět-Svítidel.cz v lednu 2021 krásně klesá datový objem obrázků na měřených typových stránkách. Zdroj: SpeedCurve.
Jak vidíte, když vynecháme téměř mrtvý Explorer, pomalejší je v nasazování nových vlastností hlavně Safari, druhý nejpoužívanější prohlížeč současnosti.
Nijak moc to ale nevadí, protože webové technologie umožňují poměrně snadno dělat různá řešení pro různě kvalitní prohlížeče.
Jaké jsou výhledy do budoucna? Co AMP, případně další technologie?
AMP je skvělá technologie, která ale zatím nedokázala nadchnout vývojáře. To je u technologie poměrně smrtící faktor.
Myslím, že s příchodem Page Experience signálů od Googlu přijde téma AMP opět na přetřes v týmech, které spravují zastaralé a pomalé weby. AMP rozhodně není bez chyb, technických problémů a řekněme určitých hodnotových kontroverzí. Přechod na AMP ale může pro tyto typy webu znamenat radikální zlepšení rychlostních metrik.
Do budoucna se určitě dále vyplatí sledovat HTTP/3 a rozvoj JAMstack webů. Do vývoje bude stále silněji promlouvat dominance Chrome a relativně velmi pomalý vývoj Safari.
Tyto „hard skills“ jsou důležité, ale rozhodovat se to bude jinde.
Troufám si říct, že rychlé weby budou schopné dělat jen týmy, které mají dobře vyřešené ty „soft“ věci: mají kolem performance dobré know-how, mají na rychlost určeného managera, berou rychlost jako projekt, který průběžně vyhodnocují, a hlavně – přesvědčily o výhodnosti tohoto tématu vedení a sehnali na ně peníze.
Tomuhle tématu se říká „performance culture“ a v něm bude ležet klíč k rychlým webům u větších organizací.
Martin Michálek – Vzhurudolu.cz
Martinovi moc děkujeme za poskytnutý rozhovor a jeho cenné rady. Věříme, že nyní jste do měření rychlosti webu pronikli poněkud hlouběji, a že se vám tímto otevřely nové možnosti, jak svůj e-shop a zejména výsledky, které vám přináší, vylepšit. Pokud si něčím nejste jisti, nebo byste e-shop rádi předali do rukou zkušeným specialistům v oboru, napište nám. S chutí se toho ujmeme.



